การเลือกรูปแบบเว็บไซต์และจัดโครงสร้างหน้าแรก
หลังจากที่แนะนำการ ใส่ข้อมูลในระบบเว็บไซต์
สำเร็จรูป สำหรับจะแสดงในเว็บไซต์ในตอนที่แล้ว ก็จะเข้าสู่ขั้นตอน
การเลือกข้อมูลบางส่วนมาแสดงผลบนหน้าเว็บไซต์ โดยเริ่มจากการ
เลือกรูปแบบเว็บไซต์ (Template) และจัดโครงสร้างการแสดง
ผลของเว็บไซต์ (Layout) ว่าต้องการจะสร้างเว็บไซต์ให้อยู่ในรูป
แบบใด เช่น มีการแสดงข้อมูลบนหน้าแรกแบบโครงสร้างข้อมูล
คอลัมน์เดียว หรือมีสองคอลัมน์ซ้ายและขวาแสดงข้อมูลสองกลุ่มคู่
กัน เมนูย่อยจะอยู่ซ้ายหรือขวา เป็นต้น โดยมีวิธีการดังนี้ค่ะ
เบื้องต้นท่านจะต้องเลือกรูปแบบ Template แบบใดแบบหนึ่ง
จากระบบก่อน แต่ภายหลังท่านสามารถเปลี่ยนสีและรูปภาพส่วนหัว
เป็นภาพที่ท่านออกแบบมาเองได้ค่ะ โดยมีรูปแบบของ Template
การ Update เพิ่ม Template รูปแบบใหม่ๆอยู่เสมอเพื่อให้ครอบคลุม
ทั่วถึงทุกการใช้งานของท่าน ไม่ว่าจะเป็น ธุรกิจ บริการ สมาคม หรือ
เว็บไซต์แบบส่วนตัว และยังแยกเป็นสีสันสำหรับผู้ที่นิยมการใช้สีที่
แตกต่างกันออกไป
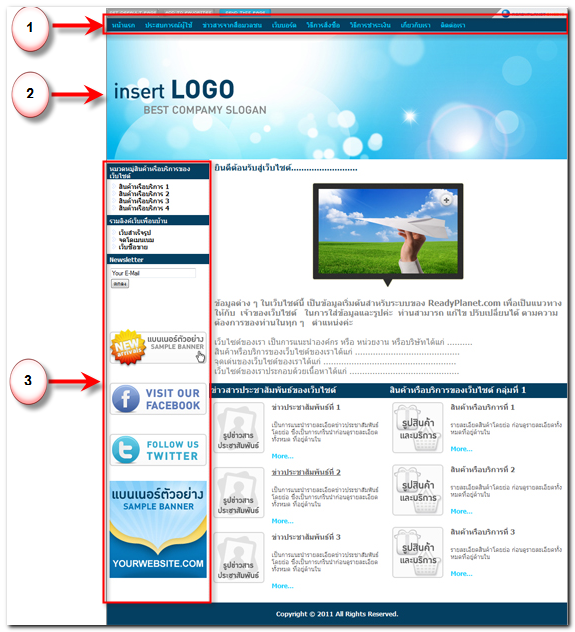
1. กำหนดการแสดงผลของเมนูหลัก ซึ่งจะแสดงผลด้านบน
หรือด้านล่างของรูปส่วนหัว
2. กำหนดการแสดงผลรูปภาพส่วนหัวเริ่มต้น
3. กำหนดรูปแบบเมนูย่อยอยู่ทั้งทางด้านซ้าย และด้านขวา
และแบบไม่แสดงแถบเมนูย่อย
4. กำหนดเฉดสีของหน้าเว็บไซต์เริ่มต้น ทั้งสีตัวอักษร สีพื้น
หลัง สีหัวข้อเมนูต่าง ๆ
5. กำหนดขนาดการแสดงผลของเว็บไซต์บนหน้าจอ
คอมพิวเตอร์ โดยมี 3 ขนาดให้เลือกใช้งาน
5.1. ขนาดเต็มหน้าจอ Full Screen เหมาะสำหรับ
เว็บไซต์ที่มีข้อมูลหรือเน้นการแสดงผลรูปภาพจำนวน
มาก เพราะจะแสดงผลได้โดยไม่ทำให้หน้าเว็บไซต์ขยาย
กว้างเกินภาพส่วนหัว
5.2. ขนาดกลาง 1024x768 Pixels เหมาะสำหรับ
เว็บไซต์ที่นำเสนอข้อมูลสินค้าหรือบริการทั่วไป นิยมใช้
เทมเพลตขนาดกลางค่ะ
5.3. ขนาดเล็ก 800X600 Pixels เหมาะสำหรับเว็บไซต์
ที่นำเสนอข้อมูลสินค้าหรือบริการไม่มาก เทมเพลตขนาดเล็ก
จะทำให้เว็บไซต์ไม่ดูโล่งจนเกินไป

1.Template
แบบธรรมดา
 |
Template แบบธรรมดา เป็นTemplate ที่มีแบนเนอร์
ส่วนหัวเป็นรูปนามสกุล .Gif หรือ .JPG ซึ่งเป็นภาพนิ่ง
โดยผู้แต่งเว็บสามารถเปลี่ยนภาพส่วนหัวเป็นภาพของ
ท่านเองได้
|
2. Flash Template
 |
Template แบบที่มีส่วนหัวแบบ Flash Animation นั้น
จะเป็นเทมเพลตที่แบนเนอร์ส่วนบนใช้ไฟล์ Flash นามสกุล .swf ในการทำภาพเคลื่อนไหว มองดูน่าตื่นตาตื่นใจ เหมาะสำหรับผู้ที่รักการตกแต่งเว็บไซต์ให้ดูหวือหวา นอกจากนั้น ท่านยังสามารใส่ไฟล์ Flash ที่สร้างขึ้นมาเองลงไปแทนแบนเนอร์ส่วนหัวเดิมของ Template ได้อีกด้วย
|
เมนู "จัดการเว็บไซต์" คลิกเลือก "เลือกรูปแบบ
เทมเพลต" จากนั้น คลิกปุ่ม "เลือกใช้" ที่เทมเพลต ID ที่
ต้องการ

Layout คือ การจัดวางโครงร่างเนื้อหาแสดงหน้าแรกได้
อย่างง่ายๆ เพื่อแสดงผลกลุ่มบทความ หรือกลุ่มสินค้าที่สร้างไว้
ให้ปรากฎที่หน้าแรกของเว็บไซต์ คล้ายกับการจัดการหน้าของ
นิตยสาร ว่าจะให้คอลัมน์ไหน อยู่ตำแหน่งไหน
ท่านสมาชิกอาจทดลองวาด Sitemap ของเว็บไซต์ เพื่อเป็น
โครงร่างของเว็บไซต์หน้าแรกคร่าว ๆ ในกระดาษก่อน เช่น จะ
แสดงผลข้อมูลกลุ่มสินค้าหรือกลุ่มบทความใดบ้าง จำนวนกี่
กลุ่ม มีการจัดเรียงในลักษณะใด เป็นต้น
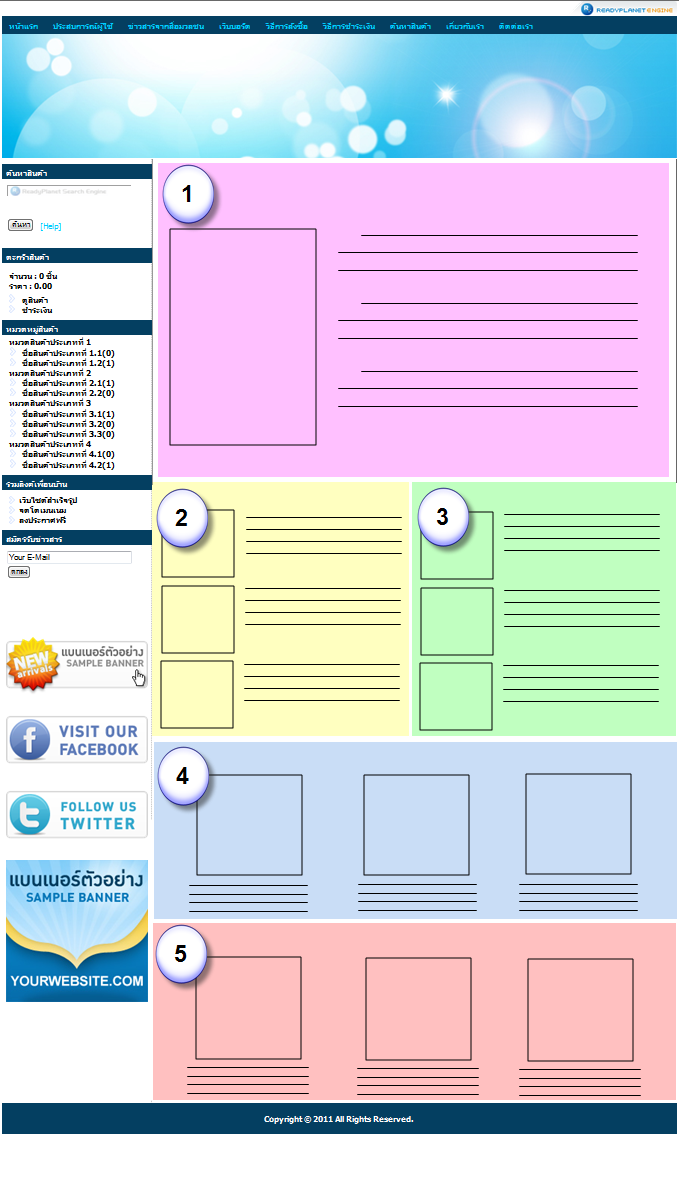
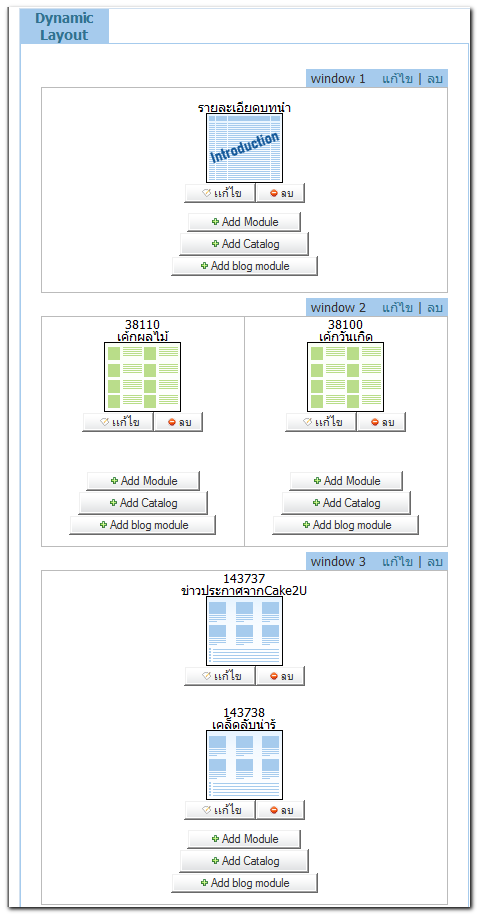
ตัวอย่างการจัดวาง Sitemap หรือโครงร่างเว็บไซต์
หน้าแรก ของเว็บไซต์ www.Cake2U.com
หมายเลข 1 แสดงผลรายละเอียดบทนำ
หมายเลข 2 แสดงกลุ่มสินค้า "เค้กผลไม้"
หมายเลข 3 แสดงกลุ่มสินค้า "เค้กวันเกิด"
หมายเลข 4 แสดงกลุ่มบทความ "ข่าวประกาศจาก
Cake2U"
หมายเลข 5 แสดงกลุ่มบทความ "เคล็ดลับน่ารู้"

ล็อกอินเข้าส่วนสมาชิก ไปที่เมนู "จัดการเว็บไซต์" คลิก
เลือก "เลือกรูปแบบเลย์เอาต์" ซึ่งเลย์เอาต์ของระบบเว็บไซต์
สำเร็จรูป ReadyPlanet มี 2 ประเภท ได้แก่
 Static Layout เป็น Layout มาตรฐานของ ReadyPlanet ซึ่งมีให้เลือกใช้งานกว่า 30 รูปแบบ [ยกเว้น Layout ID : 99] หากมีการเลือกใช้งานแล้วจะไม่สามารถปรับเปลี่ยน เพิ่มเติม ย้ายตำแหน่งใดๆได้อีก เหมาะกับเว็บไซต์ที่มีข้อมูลที้ต้องการแสดงผลไม่เกิน 6 กลุ่มบทความ และไม่ต้องการแสดงผลสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce
Static Layout เป็น Layout มาตรฐานของ ReadyPlanet ซึ่งมีให้เลือกใช้งานกว่า 30 รูปแบบ [ยกเว้น Layout ID : 99] หากมีการเลือกใช้งานแล้วจะไม่สามารถปรับเปลี่ยน เพิ่มเติม ย้ายตำแหน่งใดๆได้อีก เหมาะกับเว็บไซต์ที่มีข้อมูลที้ต้องการแสดงผลไม่เกิน 6 กลุ่มบทความ และไม่ต้องการแสดงผลสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce
Dynamic Layout กรณีที่มีข้อมูลกลุ่มบทความที่ต้องการแสดงผลบนหน้าแรกของเว็บไซต์หลายกลุ่ม หรือแสดงผลสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce จะต้องใช้งาน Layout ID 99 : Dynamic Layout ช่วยให้การจัดวางข้อมูลหน้าแรกสวยโดดเด่น ไม่ซ้ำใคร ซึ่งสามารถเพิ่ม แก้ไขการแสดงผลได้บ่อยครั้งตามต้องการ หรือลบกลุ่มบทความที่ไม่ต้องการแสดงผลออกจากหน้าแรกได้ โดยที่ข้อมูลเดิมภายในเว็บยังอยู่ครบทุกประการ
จากกรณีเว็บไซต์ตัวอย่าง www.Cake2U.com มีสินค้าจาก
ระบบร้านค้าออนไลน์ Vela Commerce ที่ต้องการนำมาแสดงบน
หน้าแรกของเว็บไซต์ จึงเลือกใช้ Dynamic Layout และ
ทำการเลือกกลุ่มข้อมูลมาแสดงผลบนหน้าแรก ตามโครงร่างที่
จัดวางไว้ค่ะ

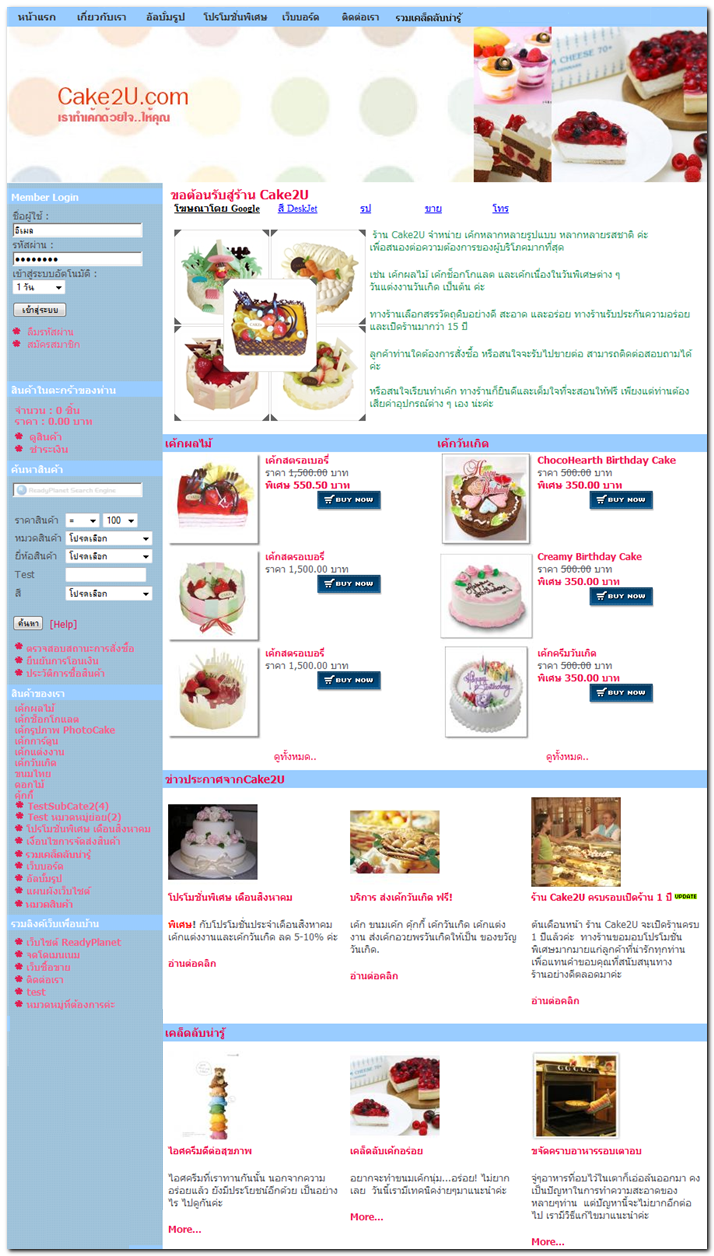
ตัวอย่างการแสดงผลหน้าแรกของเว็บไซต์ Cake2u.com
ตามโครงร่าง Layout ที่กำหนดไว้

ถึงขั้นตอนนี้ เว็บไซต์ของเราก็จะเริ่มเป็นรูปเป็นร่าง และมีข้อมูล
มานำเสนอที่หน้าแรกของเว็บไซต์แล้วนะคะ ตอนต่อไปจะเป็นการ
จัดการข้อมูลที่เป็นส่วนเสริม เช่น เมนูหลักด้านบน เมนูย่อยด้านข้าง
การจัดการภาพส่วนหัว จัดการสีส่วนต่าง ๆ เป็นต้น
ที่มา : http://www.readyplanet.com/index.php?lay=show&ac=article&Id=539161876&Ntype=17

ไม่มีความคิดเห็น:
แสดงความคิดเห็น